
ScratchJr: Guía de referencia
https://eduteka.icesi.edu.co/articulos/scratchjr-guia-referencia
SCRATCH JR, GUÍA DE REFERENCIA



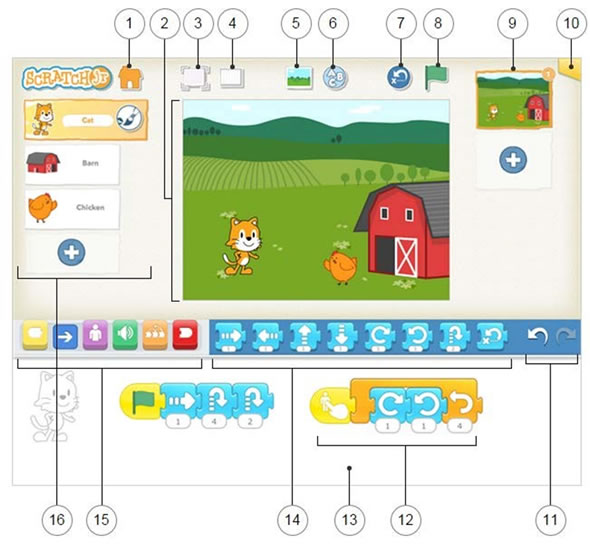
Guía de la Interfaz
|
Guardar |
|
Escenario |
|
Modo presentación |
|
Cuadrícula |
|
Cambiar el fondo |
|
Adicionar texto |
|
Reiniciar personajes |
|
Bandera Verde |
|
Páginas |
|
Información del proyecto |
|
Deshacer y Rehacer |
|
Secuencias de comandos |
|
Área de programación |
|
Paleta de bloques |
|
Categorías de bloques |
|
Personajes |

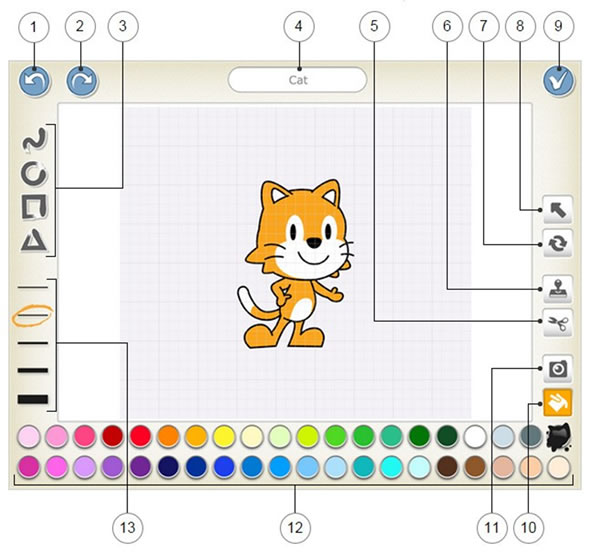
Guía del editor de pintura

|
Deshacer |
|
Rehacer |
|
Formas |
|
Nombre del personaje |
|
Cortar |
|
Duplicar |
|
Rotar |
|
Arrastrar |
|
Guardar |
|
Rellenar |
|
Cámara |
|
Color |
|
Ancho de línea |

Descripción de bloques
![]()
| Iniciar con bandera verde | Iniciar al tocar |
 Start on Green Flag: Cuando se toca la bandera verde, se inicia o pone en marcha, la secuencia de comandos Start on Green Flag: Cuando se toca la bandera verde, se inicia o pone en marcha, la secuencia de comandos |
 Start on Tap: Cuando se toca el personaje, se inicia la secuencia de comandos Start on Tap: Cuando se toca el personaje, se inicia la secuencia de comandos |
| Iniciar al chocar | Iniciar con mensaje |
 Start on Bump: Cuando un personaje toca a otro personaje, se inicia la secuencia de comandos. Start on Bump: Cuando un personaje toca a otro personaje, se inicia la secuencia de comandos. |
 Start on Message: Cada vez que se envía un mensaje con un color específico, se inicia la secuencia de comandos. Start on Message: Cada vez que se envía un mensaje con un color específico, se inicia la secuencia de comandos. |
| Enviar mensaje | |
 Send Message: Envía un mensaje de un color específico. Send Message: Envía un mensaje de un color específico. |
![]()
| Mover a la derecha | Mover a la izquierda |
 Move Right: Mueve el personaje a la derecha, el número de cuadros establecidos. Move Right: Mueve el personaje a la derecha, el número de cuadros establecidos. |
 Move Left: Mueve el personaje a la izquierda, el número de cuadros establecidos. Move Left: Mueve el personaje a la izquierda, el número de cuadros establecidos. |
| Mover arriba | Mover abajo |
 Move Up: Mueve el personaje hacia arriba, un número establecido de cuadros. Move Up: Mueve el personaje hacia arriba, un número establecido de cuadros. |
 Move Down: Mueve el personaje hacia abajo, un número establecido de cuadros. Move Down: Mueve el personaje hacia abajo, un número establecido de cuadros. |
Girar a la derecha |
Girar a la izquierda |
 Turn Right: Gira el personaje hacia la derecha, en una cantidad establecida. Use el número 12 para hacer un giro completo. Turn Right: Gira el personaje hacia la derecha, en una cantidad establecida. Use el número 12 para hacer un giro completo. |
 Turn Left: Gira el personaje hacia la izquierda en una cantidad etablecida. Use el número 12 para hacer un giro completo. Turn Left: Gira el personaje hacia la izquierda en una cantidad etablecida. Use el número 12 para hacer un giro completo. |
Brincar |
Ir al inicio |
 Hop: Mueve el personaje hacia arriba, un número determinado de cuadros y luego hacia abajo, el mismo número de cuadros (saltar). Hop: Mueve el personaje hacia arriba, un número determinado de cuadros y luego hacia abajo, el mismo número de cuadros (saltar). |
 Go Home: Restablece la ubicación del personaje a su posición inicial (para darle una nueva posición de partida, arrastre el personaje a la Go Home: Restablece la ubicación del personaje a su posición inicial (para darle una nueva posición de partida, arrastre el personaje a la |
![]()
| Decir | Crecer |
 Say: Muestra, un mensaje especifico, en una burbuja de diálogo que aparece sobre el personaje. Say: Muestra, un mensaje especifico, en una burbuja de diálogo que aparece sobre el personaje. |
 Grow: Aumenta el tamaño del personaje. Grow: Aumenta el tamaño del personaje. |
Encoger |
Restablecer tamaño |
 Shrink: Disminuye el tamaño del personaje. Shrink: Disminuye el tamaño del personaje. |
 Reset Size: Devuelve el personaje a su tamaño predeterminado. Reset Size: Devuelve el personaje a su tamaño predeterminado. |
Esconder |
Mostrar |
 Hide: Desvanece el personaje hasta que este desaparece completamente. Hide: Desvanece el personaje hasta que este desaparece completamente. |
 Show: Va apareciendo el personaje hasta volverse completamente visible. Show: Va apareciendo el personaje hasta volverse completamente visible. |
También te podría interesar
Modelo para Integrar TIC en el Currículo - Educadores
Ver artículoRecursos para promover pensamiento crítico en el aula
Ver artículoCurrículo de aula para ScratchJr: Divirtiéndose en el patio de juegos
Ver artículoLección 2: Primeros pasos en Scratch
Ver artículo
![]()
Pop |
Tocar un sonido grabado |
 Pop: Toca el sonido "Pop". Pop: Toca el sonido "Pop". |
 Play Recorded Sound: Toca un sonido pregrabado por el usuario. Play Recorded Sound: Toca un sonido pregrabado por el usuario. |
Grabar voz |
|
 Voice recorder: Permite al usuario grabar sus propios sonidos. Voice recorder: Permite al usuario grabar sus propios sonidos. |
![]()
| Esperar | Detener |
 Wait: Pausa la secuencia de comandos, en una cantidad de tiempo determinada (contada en décimas de segundo). Wait: Pausa la secuencia de comandos, en una cantidad de tiempo determinada (contada en décimas de segundo). |
 Stop: Detiene los programas de todos los personajes. Stop: Detiene los programas de todos los personajes. |
Fijar velocidad |
Repetir |
 Set Speed: Cambia la velocidad a la que se ejecutan ciertos bloques. Set Speed: Cambia la velocidad a la que se ejecutan ciertos bloques. |
 Repeat: Ejecuta los bloques que tiene en su interior, un número especifico de veces. Repeat: Ejecuta los bloques que tiene en su interior, un número especifico de veces. |
![]()
| Finalizar | Repetir por siempre |
 End: Indica el final de la ejecución de una secuencia de comandos (pero no afecta el programa en modo alguno). End: Indica el final de la ejecución de una secuencia de comandos (pero no afecta el programa en modo alguno). |
 Repeat forever: Ejecuta, una y otra vez, una secuencia de comandos Repeat forever: Ejecuta, una y otra vez, una secuencia de comandos |
Ir a una página |
|
 Go to Page: Cambia a una página específica del proyecto. Go to Page: Cambia a una página específica del proyecto. |
Descargue la Guía de Referencia de:
|
Recomendamos consultar:
- Currículo de aula para ScratchJr: Tipos de animación (Tomo I)
- Currículo de aula para ScratchJr: Divirtiéndose en el patio de juegos (Tomo II)
- ScratchJr: Actividades para el aula
CRÉDITOS:
Traducción al español y ensamble por Eduteka de los tres documentos: “Interface guide" , "Paint editor guide" & "Block descriptions" , elaborados por el consorcio DevTech Research Group , Lifelong Kindergarten Group & Playful Invention Company . Este documento se publica bajo licencia “Creative Commons”. Usted es libre de utilizar este material en sus clases, imprimirlo, remezclarlo para adaptarlo a sus necesidades, o usarlo en un libro de texto. Los únicos requisitos son citar la fuente y compartir la nueva creación bajo la misma licencia.
![]()
La presente traducción no es obra de los creadores de ScratchJr y no deberá considerarse traducción oficial de dichas organizaciones. DevTech Research Group, Lifelong Kindergarten Group & Playful Invention Company no responderán por el contenido ni por los errores de la traducción.
Publicación de este documento en EDUTEKA: Junio 01 de 2015.
Última modificación de este documento: Diciembre 01 de 2015.





