TALLER DE SCRATCH
Lección 7
Descargue imágenes y sonidos necesarios para que usted realice este juego. Haga clic aquí.
Descargue archivo ejecutable con la versión final del juego Mario (EXE, 3.304 MB)
Hola, bienvenido a los tutoriales de Scratch, esta es la lección 7. con ella aprenderá a dibujar con el lápiz, divertidas figuras geométricas.
Antes de continuar, si tiene alguna duda sobre alguno de los temas previos le recomendamos revisar las lecciones anteriores, en las que se explica, paso a paso, cada uno de ellos.
En esta ocasión dibujará figuras geométricas, para ello utilizaremos un Objeto principal donde estará el código de cada una de las figuras, y luego llamaremos el código que necesitemos, cuando hagamos clic en el nombre de la figura (otro Objeto).
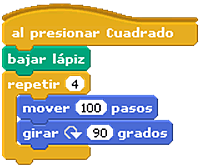
Vamos a dibujar un cuadrado con la ayuda de un Objeto. Creamos un nuevo proyecto, haciendo clic en Nuevo y luego elegimos un Objeto que nos guste. Para dibujar, primero agregamos la instrucción al presionar objeto1, ubicado en Control y le cambiamos el nombre por “Cuadrado”. Debajo de esta instrucción ubicamos bajar lápiz, que se encuentra en la sección lápiz. Un lápiz nos permite dibujar la trayectoria de un objeto y podemos bajarlo en el momento que queramos empezar a dibujar y subirlo cuando terminemos de hacerlo. Ahora vamos a hacer que nuestro Objeto camine 100 pasos hacia adelante y luego gire 90° a la derecha. Para formar el cuadrado, debemos repetir este par de instrucciones 4 veces, utilizando el comando repetir.

En Scratch, un hilo es como un mini código dentro de un programa que se puede ejecutar al mismo tiempo que lo hacen otros hilos. El código anterior es un hilo. Un programa puede tener múltiples hilos y hacer muchas cosas al mismo tiempo. En Scratch, cualquier bloque cuya etiqueta comience con “al presionar”, esta indicando o demarcando esencialmente el inicio de un hilo. Por otra parte, Scratch permite que múltiples hilos puedan comunicarse unos con otros mediante invocación y manejo de eventos. Un evento, entonces, es como un mensaje que un hilo envía a otro. Los bloques cuyas etiquetas comienzan con “enviar a todos” invocan eventos, así como los bloques cuyas etiquetas comienzan con “al recibir” manejan eventos.
Ahora vamos a dibujar utilizando eventos (métodos). Un evento es un grupo de instrucciones que se ejecutan desde cualquier sitio con solo mencionar su nombre, lo que nos evita tener que repetir instrucciones en diferentes áreas.
Agregamos la instrucción al recibir y escogemos en la pestaña nuevo y como nombre ponemos triangulo y luego agregamos debajo el código que teníamos en al presionar

Ahora podemos agregar otras figuras de la misma forma, creamos el método triangulo, repitiendo 3 movimiento de ángulos 120º, y el método hexágono con 6 movimientos de 60º cada uno. ¿Qué otras figuras puedes crear repitiendo los pasos y girando ángulos?, anímate a crear más figuras y agrégalas como eventos.

También te podría interesar
Lección 3: Crear y editar objetos y sonidos
Ver artículoScratch para los futuros científicos de la computación
Ver artículoConceptos de programación desarrollados con Scratch
Ver artículoLección 10: Preguntar usuario y armar palabra Scratch
Ver artículo
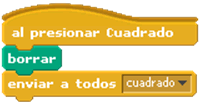
Pintamos Objetos uniformes en forma de botones: Cuadrado, Triángulo y Hexágono. Asignamos como nombre a cada Objeto el de la figura geométrica correspondiente. En el Objeto de Cuadrado agregamos tres instrucciones: Al presionar Cuadrado, borrar y enviar a todos cuadrado. Repetimos este procedimiento para el triángulo y para el hexágono.

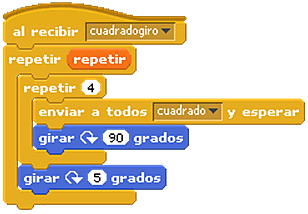
Ahora vamos a dibujar nuevas figuras a partir de las que creamos anteriormente, agregamos una nueva variable que llamaremos repetir y será global, la agregamos a nuestra área de diseño y haciendo clic derecho escogemos valor y fijamos min en 1 y máximo en 10. Para dibujar un cuadrado que se repite varias veces con un giro de cinco grados entre cuadrado y cuadrado, debemos agregar un nuevo objeto que podremos llamar R. Cuadrado. Y creamos un nuevo evento llamado “cuadradorepetir”. Vamos al Objeto de la figura que dibuja y agregamos un nuevo evento llamado “cuadradorepetir”, escogemos repetir y agregamos la variable que acabamos de crear, “repetir”, luego agregamos otro repetir con valor 4 y llamamos al método cuadrado. Para hacer esto último agregamos enviar a todos cuadrado y esperar, luego adicionamos girar 90 dentro del primer repetir y girar 5 en el segundo repetir.

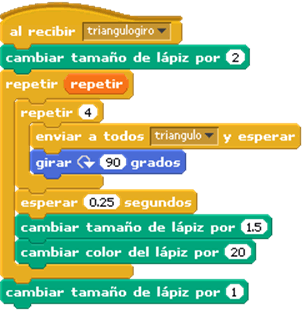
Ahora probemos un código más interesante. Creemos otro Objeto para dibujar varios triángulos y agregaremos el evento “triangulorepetir”. Esta vez la figura dibujara 4 triángulos e irá aumentando el tamaño del lápiz y cambiando de color a medida que va girando. Para hacer esto tendremos que agregar las instrucciones cambiar tamaño de lápiz por y cambiar color del lápiz por, dentro del bloque repetir como se ve en la siguiente figura:

Divierte agregando más figuras geométricas y sucesiones de las mismas. Muy bien, eso ha sido todo, gracias por acompañarnos, le esperamos en la siguiente lección
CRÉDITOS:
Tutorial de Scratch elaborado por Francisco Martínez, como parte de su proyecto de grado para optar por el título de Ingeniero de Sistemas de la Universidad Icesi. En la validación de este tutorial participaron docentes de Informática de las siguientes Instituciones educativas de Cali: Colegio “Miraflores” de Comfandi, Instituto Nuestra Señora de la Asunción (INSA) y Corporación Educativa Popular (CEP).
Publicación de este documento en EDUTEKA: Noviembre 01 de 2009.
Última modificación de este documento: Noviembre 01 de 2009.

Contenido publicado bajo licencia "Creative Commons"
Más sobre Lección 7: Figuras geométricas

McKinsey & Company: Educación para el empleo
Los altos niveles de desempleo entre jóvenes, la falta de habilidades críticas de estos y la desconexión entre las entidades que los forman y las que hacen parte del mundo laboral que los va a emplear, son hoy una preocupante realidad. Estos son los temas que aborda, con su habitual profesionalismo, el informe de McKinsey basado en el análisis de más de 100 ofertas educativas y en el resultado de encuestas a jóvenes y empleadores. Sus interesantes hallazgos son un llamado a la reflexión.

Currículo de aula para ScratchJr: Divirtiéndose en el patio de juegos
Segundo de una serie de documentos curriculares para introducir a los niños de Educación Temprana Extendida (preescolar a segundo primaria) en el uso del entorno de programación de computadores ScratchJr. El objetivo de este currículo es familiarizar a los estudiantes con este lenguaje mediante ocho actividades de clase con las cuales el docente mostrará a los estudiantes características puntuales de ScratchJr para que luego, ellos creen con éstas, una simulación de los juegos que realizan físicamente en el patio de recreo.

Programación de computadores, un asunto de interés para todos
Desde la creación de Logo, en 1967, la inclusión de la programación de computadores en la educación escolar ha estado tanto en la cresta como en el valle de la ola. Ha ocupado este último lugar, cuando la ha opacado una miríada de herramientas informáticas gráficas, listas para utilizarse. Actualmente y con mucha fuerza, se consolida un movimiento que propone que todos los estudiantes, de todas las escuelas, aprendan a programar computadores. Reseñamos aquí una de esas iniciativas: code.org.