WebQuest Lenguaje Lengua Castellana Taller De Lectura Y Redaccion
Taller De Lectura Y Redaccion
Publicado el 10 Noviembre de 2016
Autor: Antonio Marquez Catzin
Introducción
Taller de Lectura y Redacción I pertenece al campo de Lenguaje y Comunicación. Este campo de conocimiento tiene como objetivo desarrollar habilidades para el uso correcto de la palabra y reafirmar las habilidades de comprensión y producción textual de la competencia comunicativa del estudiante.

Ficha técnica
Área:Lenguaje
Asignatura:Lengua Castellana
Edad: No hay restriccion de edad
Herramientas:
Blogs
Calendarios
Cómics
Fotografía
Imágenes
Infografías

Crear proyectos de clase utilizando inteligencia artificial dando clic aquí
Tarea
.I. Según el tema “Sustantivo”, existen tres tipos el Propio, Común y el Abstracto, lee cada una de las oraciones y di de cual se trata. 1. Sustantivo Propio 2.Sustantivo Común 3.Sustantivo Abstracto
1) Inglaterra es un lugar lleno de cultura, tradiciones y bellos lugares………………( )
2) La justicia es un valor que todos deberíamos buscar…………………………………….( )
3) Alberto está muy contento porque hoy es su cumpleaños……………………………( )
II. Utilizando la guía de la conjugación reducida a “Presente”, “Pasado” y “Futuro” analiza las siguientes frases.
1)”Estoy agotado”…………………………………..( ) A.Pasado
2)”Estoy leyendo un libro interesante”……( )
B.Presente 3)”El dolor fue algo pasajero”………………….( ) C.Futuro
III. Escribe en el paréntesis el número que corresponde a cada pronombre según la persona. Él…………………….( )
1.Primera Persona Nosotras………….( )
2.Segunda Persona Tú……………………( ) 3. Tercera Persona
IV. El verbo “haber” como auxiliar puede llegar a tener diferentes significados, coloca en la línea la letra según la función de la oración y significado del verbo.
1) Hubo un asalto………..__________ A. Tener
2) Habrá buenas noticias……_______ B. Ocurrir o existir
3) ¿Has tenido suerte?........._______ C. Necesidad u Obligación
Procesos
.
Las subtareas proporcionan soporte a las personas que quieren delegar partes de su trabajo asignado en otras personas pero desean conservar el control sobre el resultado general. También se pueden utilizar para invocar los servicios de soporte para ayudar a las personas a llevar a cabo las tareas en las que están trabajando.
Cuando se inicia la primera subtarea, la tarea padre entra en el subestado esperando subtarea. Permanece en este subestado hasta que todas las subtareas alcanzan uno de los estados finales finalizado, anómalo, caducado o terminado. Algunas operaciones del ciclo de vida (cambios de estado) de la tarea padre se propagan a sus subtareas. De modo que, cuando se suspende, reanuda, termina, suprime o caduca la tarea padre, todas sus subtareas también se suspenden, reanudan, terminan, suprimen o caducan. El subestado escalado de una tarea padre no se propaga; las subtareas no se escalan cuando se escala la tarea padre. Las subtareas tienen sus propias escaladas y su subestado escalado sólo se establece cuando se desencadena una de sus propias escaladas.
- Siempre se da soporte a operaciones que no entran en conflicto con la tarea padre. Estas son operaciones como reclamar, cancelar reclamación, completar, creación e inicio de subtareas o nuevas tareas de continuación.
- Las subtareas pueden caducar.
- Se pueden suspender o reanudar las subtareas porque puede que se tenga que detener el trabajo en una subtarea aunque el trabajo en la tarea padre continúe.
- Se pueden terminar las subtareas.
- Las subtareas pueden tener sus propias escaladas para que el propietario de la tarea padre y el originador de la subtarea puedan controlar mejor el progreso de la subtarea.
Recursos
.
Recursos para una WebQuest
Introducción
Posiblemente, para la realización de una WebQuest u otras muchas actividades como presentaciones, actividades web y otras similares en algún momento precises emplear fotos, archivos de vídeo o de sonido, animaciones, gráficos, etc.
Por eso es conveniente conocer las limitaciones de uso e implicaiones respecto a la propiedad intelectual que en su caso existan respecto a un recurso ajeno con el que queremos ilustrar una WebQuest; y por otro lado, conocer bibliotecas de recursos (sonidos, imágenes, vídeos...) de uso libre, para no incurrir en el empleo no autorizado de recursos ajenos. Vamos a analizar algunos de estas bibliotecas.
Por otra parte, es conveniente desde el principio del proceso de aprender a realizar WebQuest conocer ejemplos de este tipo de propuestas didácticas ya realizadas, a partir de los cuales poder realizar nuestra propia propuesta. Por eso vamos a indicar algunos ejemplos que puedan servir de modelo y banco de ideas, al tiempo que vamos a crear cooperativamente un banco de WebQuest para que todos podamos apuntar en cualquier momento una sugerencia de WebQuest que consideres válida para obtener referencias y modelos.
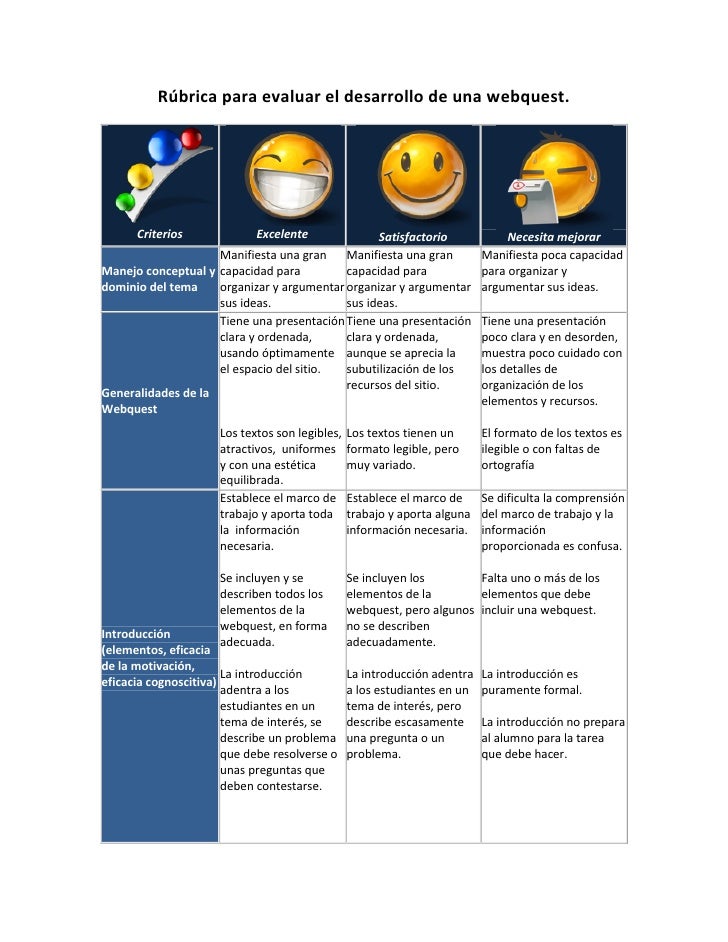
Evaluación
.
Notas
.http://es.slideshare.net/norman.trujillo/rubrica-de-evaluacion-webquest
http://www.ite.educacion.es/formacion/materiales/59/cd/modulo_2/index.html
http://www.ibm.com/support/knowledgecenter/es/SSV2LR/com.ibm.wbpm.admin.doc/topics/subtask_lifecycle.html
https://trabajofinal3.wordpress.com/tag/proceso/
bochis.wordpress.com/2013/06/11/actividades-de-taller-de-lectura-y-redaccion-ii-primer-parcial/
Creditos
Proyecto Creado Por - Utilizando A Eduteka.org

*Nota: toda la información que aparece en los Proyectos de Clase y WebQuest del portal educativo Eduteka es creada por los usuarios del portal.